Find Your Page Files in Modern Campus CMS
Step 1: Use Your Page's URL to Figure Out What Folder Your File "Lives In"
Once your file is published it will have its own URL as in this example:
www.pasadena.edu/academics/divisions/natural-sciences/areas-of-study/biology.php
Even if there is no link to that URL on your existing website, the page is live and Google will eventually find it (more on links a bit later). As we will now explain, this URL is based on how your file was organized within the website's folders.
What Your Page's URL Means
Using your page(s) URL, you can figure out in what folder(s) your page file is located:
- A page’s URL always starts with a domain name (e.g. pasadena.edu) and the root folder (the first following "/")
- After "pasadena.edu/", it includes the names of each of the section folders and at most one file from the root directory to the specific file or folder you want to access.
- In a URL, a folder name will always be followed by a slash (/) which is that folder's root.
- A page file will be followed by a file extension which on our server is ".php"
Let's dissect our example URL:
www.pasadena.edu/academics/divisions/natural-sciences/areas-of-study/biology.php
www. pasadena.edu/ academics/ divisions/ natural-sciences/ areas-of-study/ biology.php
- pasadena.edu/ = the domain name & root folder
- academics/ = the top folder (inside the root folder)
- divisions/ = the second folder (inside the academics folder)
- natural-sciences/ = the third folder (inside the divisions folder)
- areas-of-study/ = the fourth folder (inside the natural-sciences folder)
- biolgy.php = the page file
Step 2: Find the File in Modern Campus CMS
Now that you know what folder(s) your page file lives in, you will be able to find it in Modern Campus CMS.
-
Login into Modern Campus CMS through DirectEdit or through the Modern Campus CMS Login Page.
-
Hover on “Content” from the global navigation bar, and click on “Pages” from the drop-down menu.
-
This will take you to the Pages List View, which is an area where all of the section folders and files of the PCC website are listed in Modern Campus CMS.
-
The large house icon above all the file names indicates the root folder.
- When the icon is black this means that you are at the root folder.
- When the icon is blue, it means you are inside another folder.
- The name of the folder you are in will appear next to the home icon.
- You can return to the root folder at any time by clicking on the blue house icon.
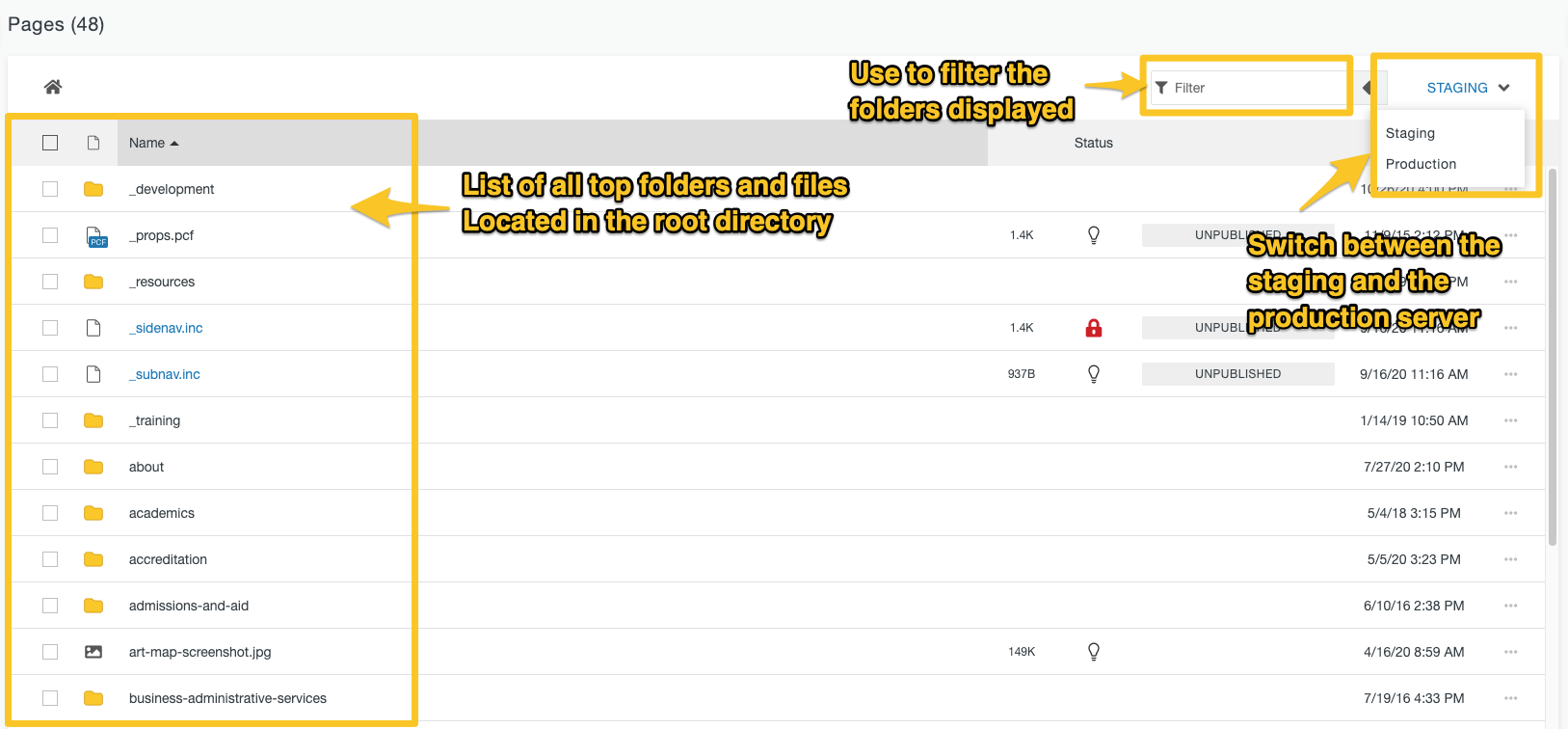
Pages List View in Modern Campus CMS
- When at the root folder, you will see all the top section folders. The names of the folders that you have permission to access will be blue and can be clicked on. The folders you do not have permission to access will black.
-
Your files will most likely be inside folders that you do not have access to on the Staging Server. Thus when finding your page, it's important to click the "Production" tab on the upper right corner of the Page List View. This will display all the files and folders on the Production Server (the live website), all of which you have permission to view.
-
Once you are in the Production View, you will want to start at the root folder.
- Click on the name of the top folder that your page file is located (i.e. in the case of pasadena.edu/academics/divisions/natural-sciences/areas-of-study/biology.php, the top folder is "academics").
- Once you have clicked on the top folder you will see a new page of folders. Find the next folder in your URL (i.e. in the case of pasadena.edu/academics/divisions/natural-sciences/areas-of-study/biology.php, the next folder would be "divisions").
- Continue to click on the folders in your URL until you get to the final folder. From there, you will see the file you are looking for.
- Since you are in the Production Server, you can either:
- Click on the name of the file which you will be editing. This will take you to the Live Version of the page. From there you can enter the site through DirectEdit
- Click the "Staging" tab. This will now show the files on the staging server. When you click on the name of the file, you will be taken to the Modern Campus CMS Page view and be able to start editing the file.
Helpful Tip
Some section folders have a lot of files and folders. Use the filter input in the top right to search for the folder you are looking for.
When using the filter input, it will only show you the folders and files that match the name you are filtering for that are within the current view. Anything located in subfolders will not appear.
For example:
- Use the URL pasadena.edu/academics/divisions/natural-sciences/index.php
- If you are at the root folder, you can filter for “academics” since that is the top folder. But if you filter for “divisions” or “natural-sciences” it will not appear. Once you click into "academics", you can then filter for “divisions”.
You are officially done "getting started" in Modern Campus CMS. Now it's time to start using it! First up - the approval process and workflows!